The ADR Institute of Canada (ADRIC) is recognized as Canada’s preeminent self-regulatory professional Dispute Resolution organization.
ADRIC sets the standard for best practices for ADR (alternative dispute resolution) in Canada and provides leadership, value and support to our individual and corporate members and to our clients. We provide education and certification, promote ethical standards and professional competency, and advocate for all forms of ADR for public and private disputes.
I joined ADRIC in the Fall of 2017 as a newly-arrived immigrant to Canada.
No paper, no problem… Or so we thought
Every year, ADRIC organizes its annual conference. It is the biggest Alternative Dispute Resolution (ADR) event in Canada with more than 60 speakers coming from all over the country over a three-day span.
The conference is running 16 sessions per day, divided into four periods. For each period, attendees must choose one of four sessions to participate in.

While I did not take part in the conference itself, I attended the debriefing where each staff member was able to share their first-hand experience. Thanks to their testimonies, the major pain point became evident:
ADRIC had recently decided to stop distributing paper pamphlets of the conference program. This caused frustration for the attendees when it was time to change rooms or simply decide what to attend next, because they didn’t have the information at hand.
Where then could an attendee find the program?
- A few standing boards were displayed at key locations.
- The not-so-mobile-friendly conference website.
- The staff desk with two ADRIC employees.
Ideally, attendees would use their phone or tablet to check the program, but considering the demographics (the majority being middle-aged), it wasn’t a surprise to instead witness crowds around standing boards and have people come directly to the staff desk to ask for directions.
Not only did this cause friction for the attendees, it also frustrated a staff that already had a lot on its plate. Providing an easier experience would go a long way, and the less time the staff spends answering questions, the more they can focus on making sure that the conference runs smoothly.
Keepin’ it digital
Even with an audience that might not be the most tech-savyy, adopting a digital solution was still the right decision; every year, more and more attendees used phones and tablets to take notes.
The main issue that needed to be fixed is that the program resides on the conference registration website which is hard to find, barely responsive and not user-friendly. It was built on an outdated, rigid platform and overhauling the design would be more expensive than starting from scratch.
So why not separate the program out entirely?
The main ADRIC website uses WordPress; with my coding skills, I could make a website with a nice, short URL (ex: conference.adric.ca) and turn it into a mobile web app with the help of a plugin. We could then have a QR displayed all over the conference for the attendees to scan.
Structuring the information
What basic tasks could an attendee achieve with the app before, during and after the conference?
- Look at the program session details and speaker profiles.
- Indicate which sessions they wish to attend (required by ADRIC for logistical purposes).
- Find complementary information.
- Download materials after a session is completed.
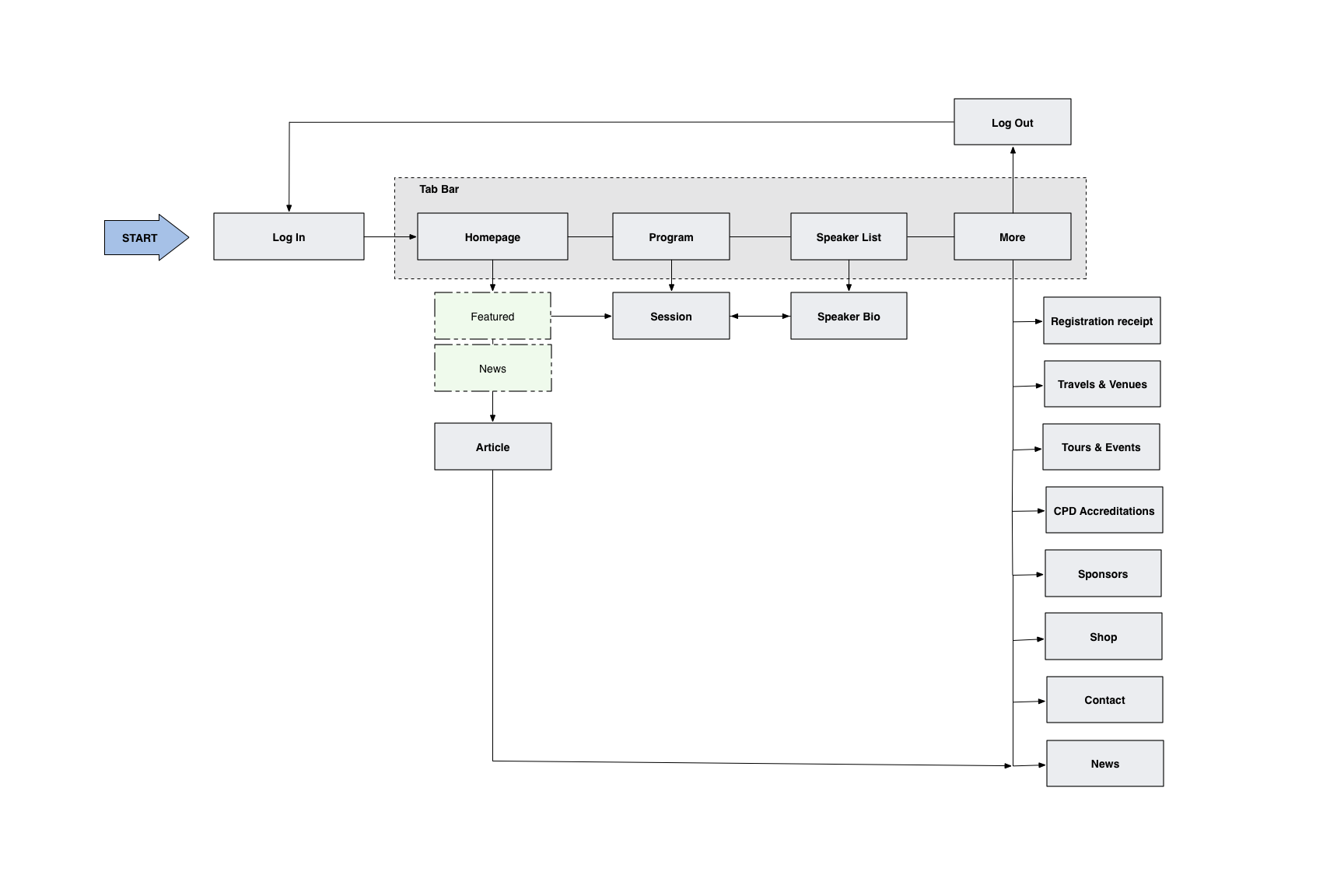
I structured the information, built a sitemap and started sketching.
Let’s get scrolling
An interesting problem to solve was the program visualization on mobile.
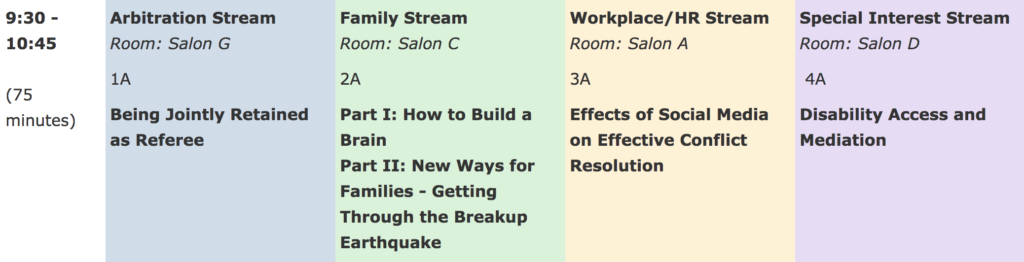
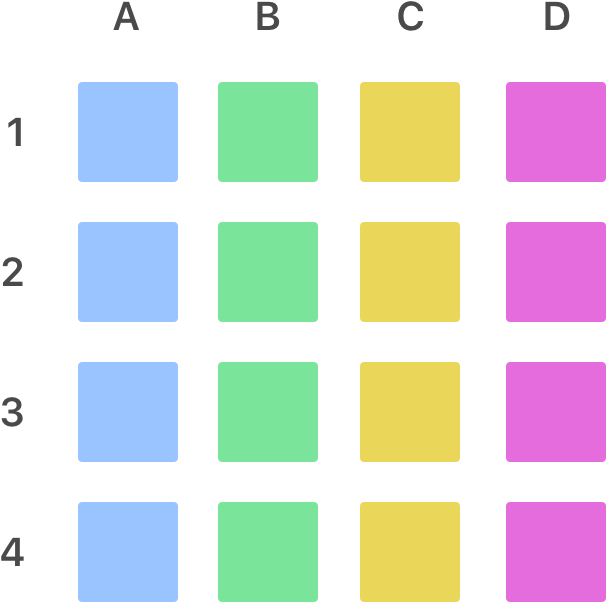
As indicated above, the conference is running 16 sessions per day, divided into four periods (1 to 4) and four themes (A to D). Basically, a 4×4 grid. Easy to display on larger screen, more complicated on mobile.

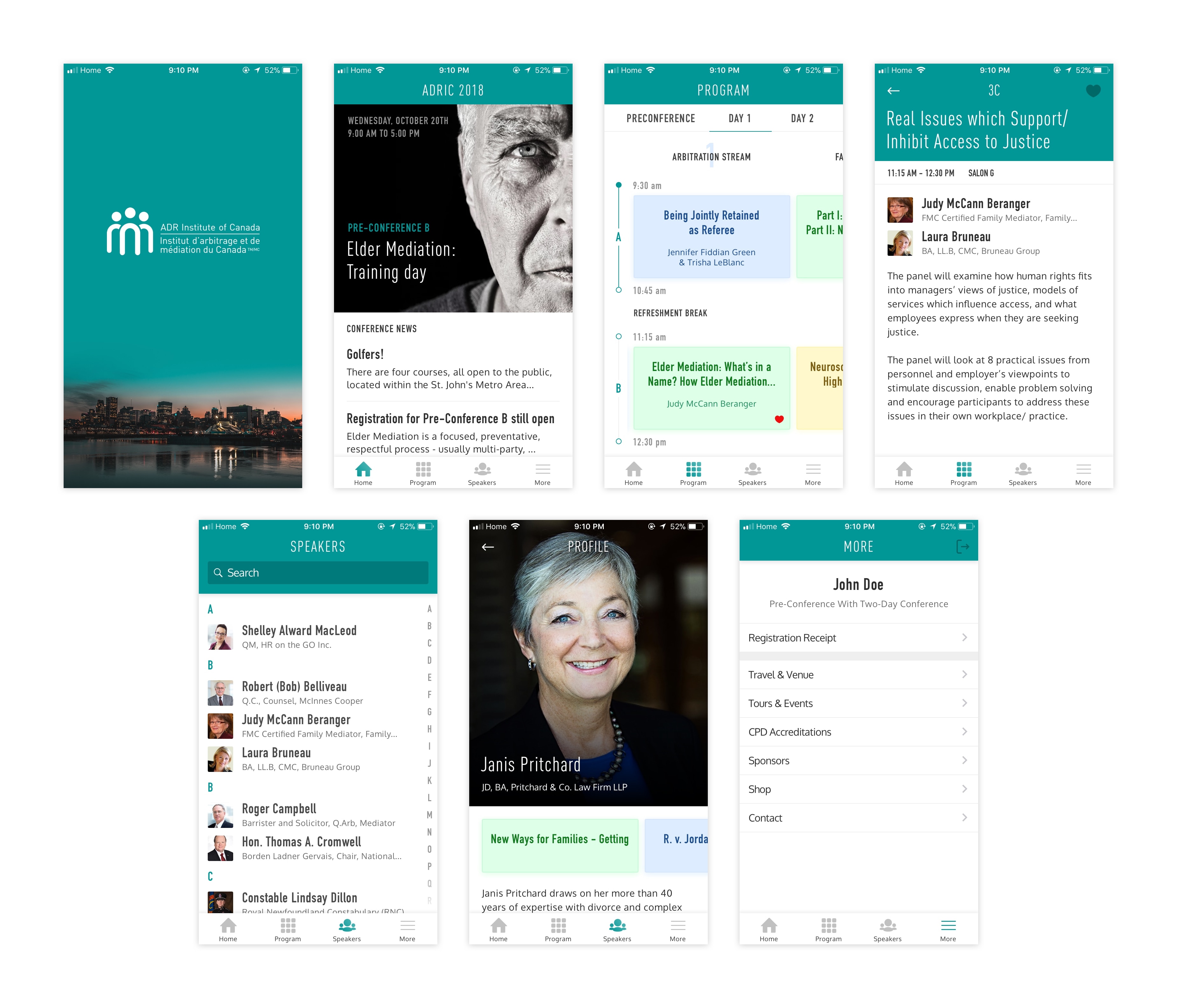
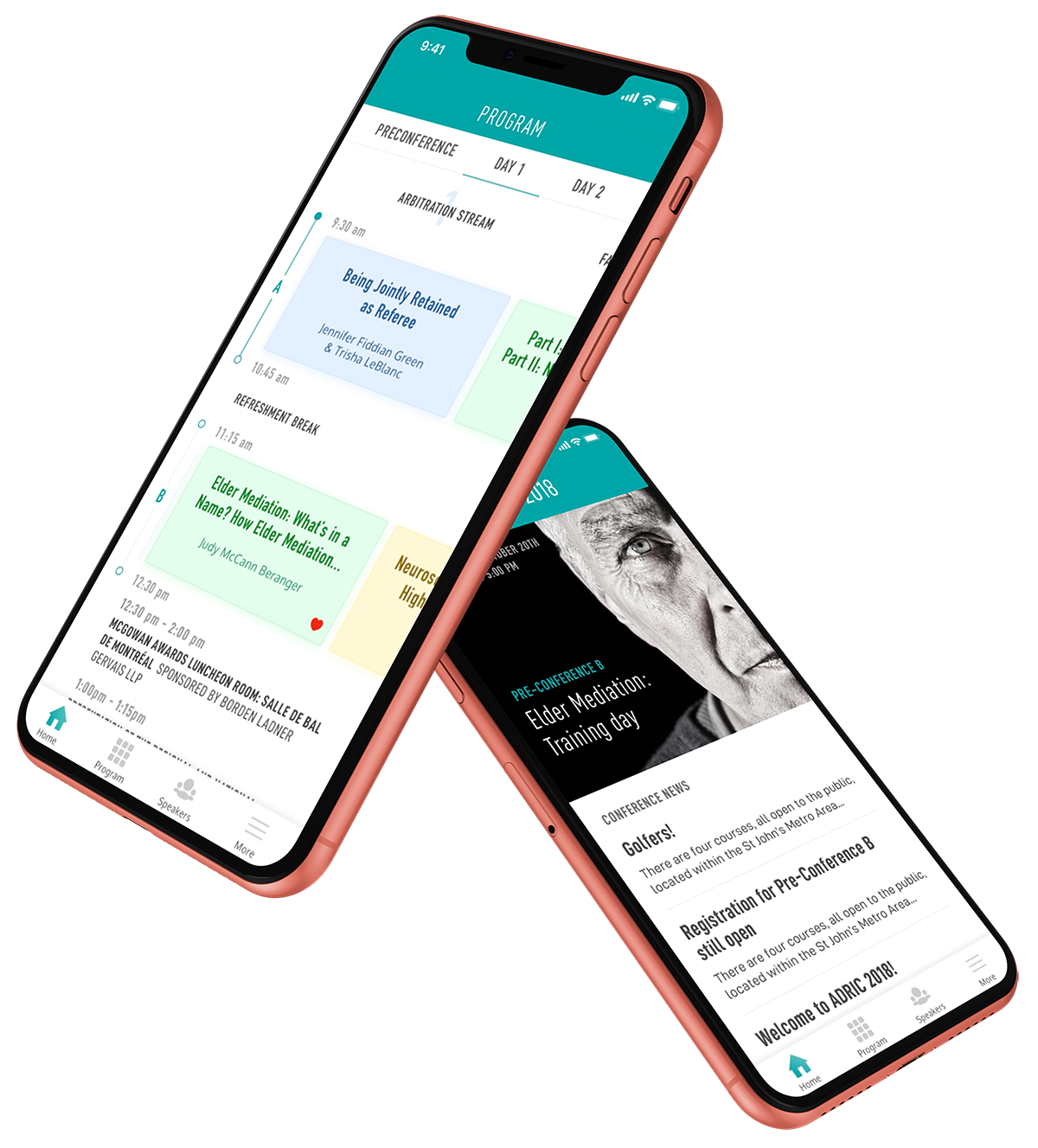
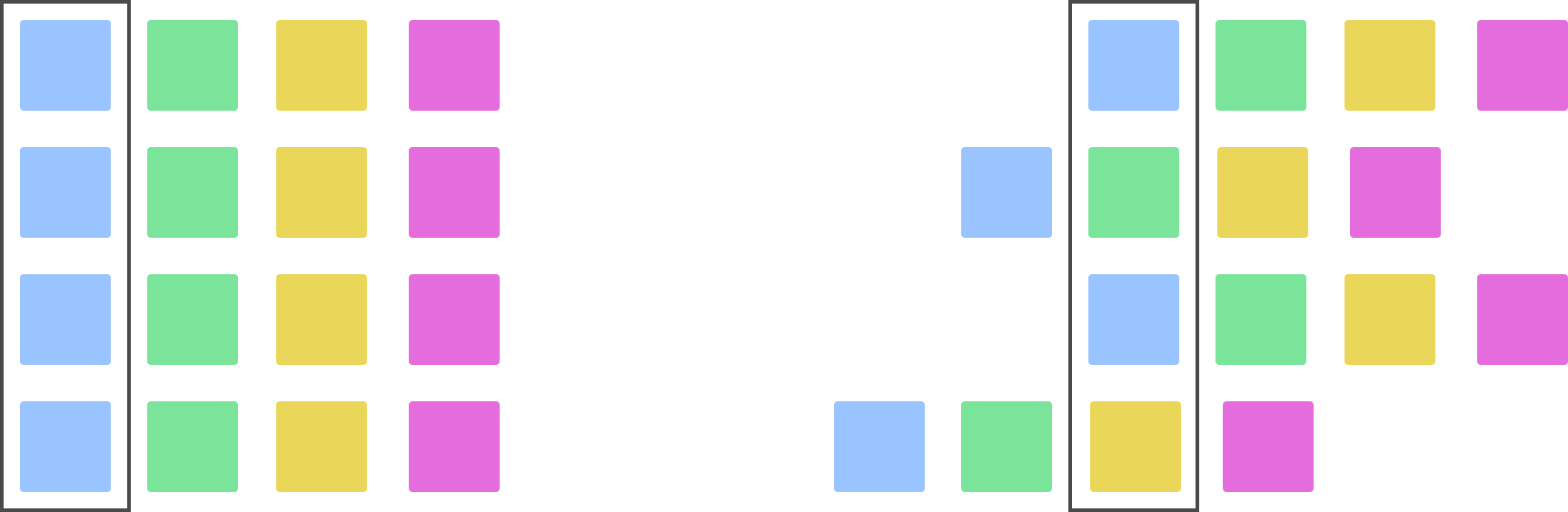
The solution I found is to only show one stream in the viewport, but allow the sessions to be scrollable not only vertically but horizontally. A flattened rubik’s cube of sorts.

Not only is it easily navigable but also personalized on load since at registration, each attendee must choose their sessions (which they can change later on). When they log on to the app for the first time, the progam loads with all their sessions already selected.
The mockups were then designed in Sketch.